
Project: Parallel
Parallel is an interactive game that follows the story of a disappearance. The user navigates the story through a series of interactions. It follows the disappearance of the protagonist's best friend through a series of poetic texts.
Tools used:
p5.js Web Editor, Processing, Adobe Illustrator
Process Outline:
Storyboard -> Code -> Assets -> Use Test
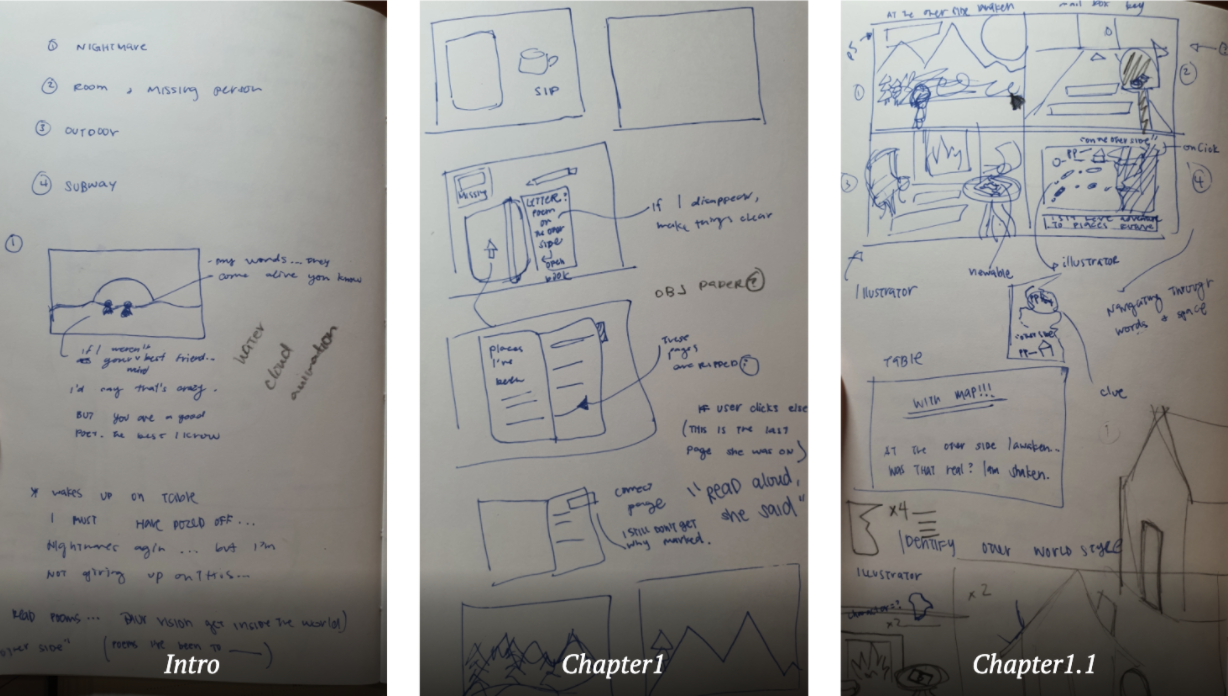
Storyboard
I began with preliminary story-boards detailing the general outline and flow of events. This allowed me to visualize the scenes and assets I would need to create.

Intro
I started with the intro by writing the dialogue script and storing it in an array. The sequence of speakers is also stored in an array. This way, I can match the dialogue to speaker and display the appropriate speech bubble. Afterwards, I made cloud objects, waves, and the transitions to Chapter 1 before finally adding audio.
Chapter 1
I started by animating a transition from Intro to Chapter 1 by utilizing rects and curveVertex. I initially had problems with this especially with regards to timing, but after addign a few more conditions I got it working how I wanted.
For Chapter 1, I began by dealing with hit detection to reveal narrative and show possible interactions. I the added a “tasks” array to ensure the user won't skip through certain tasks. This was done by checking conditions in the array.
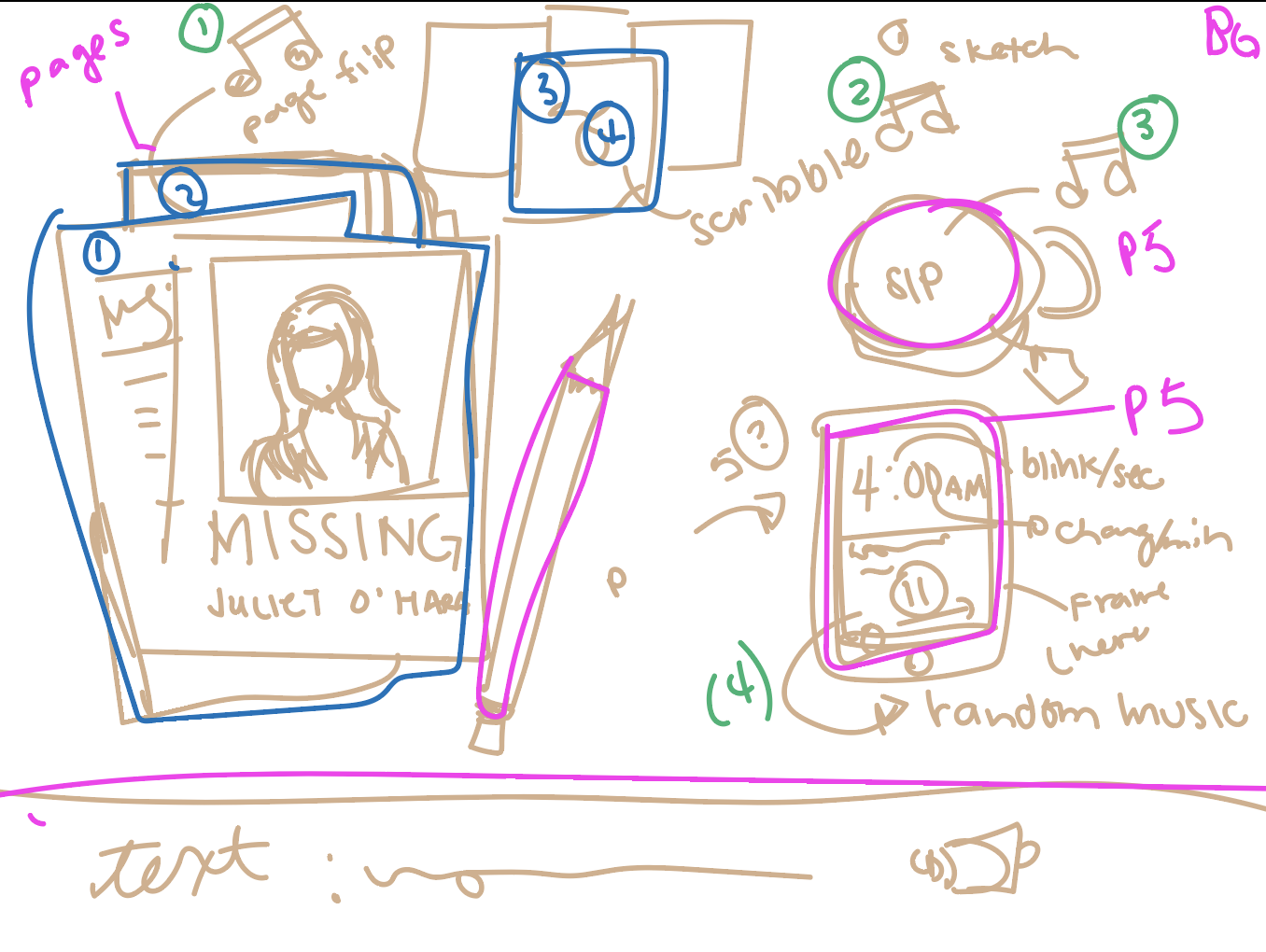
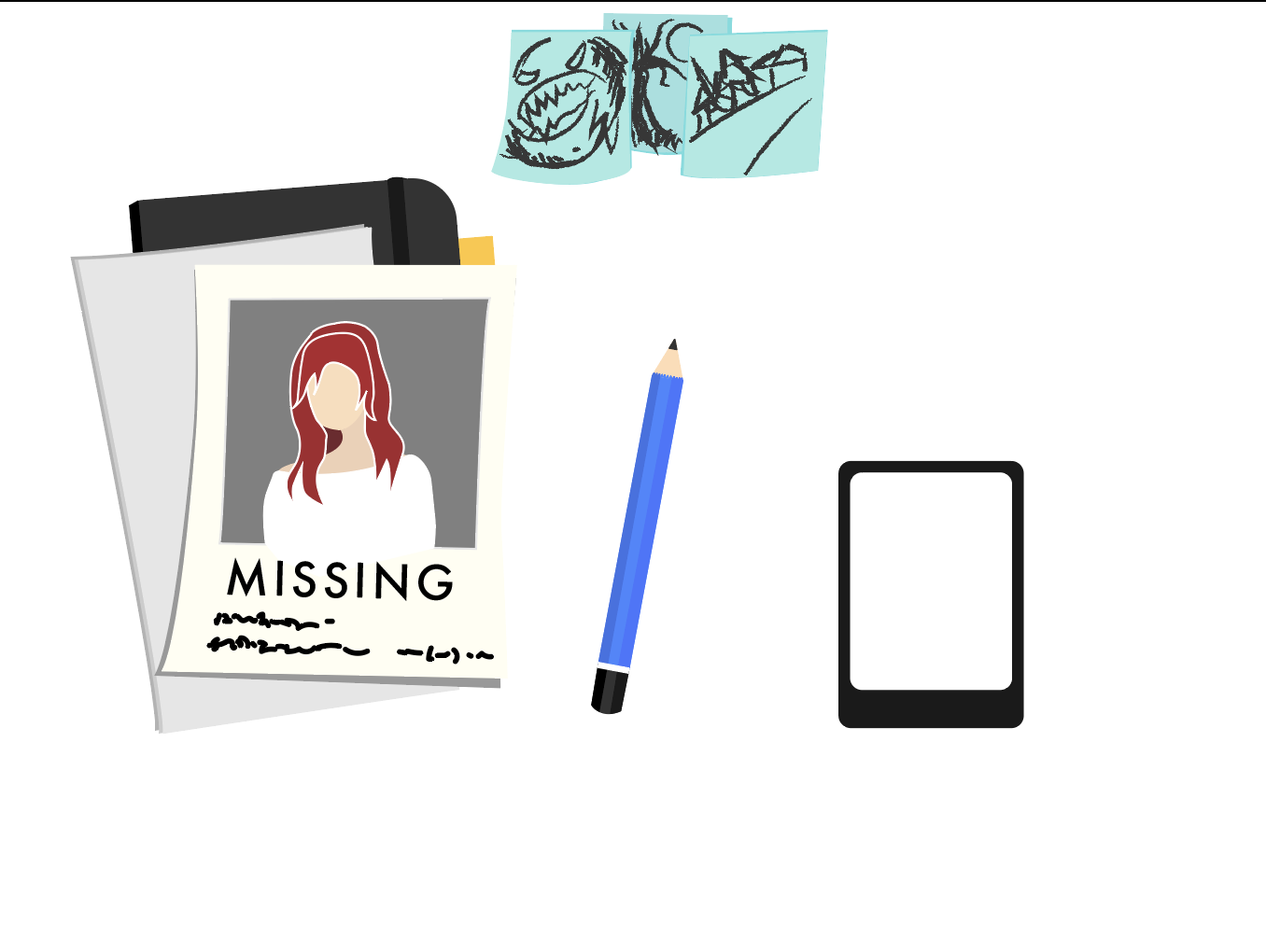
To ensure I wouldn't miss anythig while coding, I sketched out the details of the interactions beforehand. I processed these sketches in Illustrator before using them in p5.js.


Poem Scene
For this scene, I wanted words to disappear upon mouse hover. To achieve this, I relied heavily on hit detection. The challenge was in figuring out how to do this smoothly and how to make the sentences disappear one by one (as opposed to all at once).
I also proceeded to created the assets I would need for the upcoming scenes for which I had text fade in as the story progressed.

Problems
Some problems I encountered were, as I expected: organizing and creating assets. Further problems included dealing with multiple variables, conditions, states, and keeping track of sequences and what affected what. Sometimes I'd hardcode a specific game state for whe I am editing and things would work well, but when finally playing it from the beginning, things would glitch.
It was hard to go back andn forth between game states, so to help me find values that I needed to hardcode for testing, I would make comments followed by an exclamation point //! to make those values/variables easier to find when I hit cmd + F.
A problem I did not expect to encounter was that of sound. I was not aware of the need to create a condition that checks if the sound is already playing: .isPlaying(). Doing so fixed the problem of glitchy sound.
One of the biggest challenges involved animation and timing. I wanted transitions to be seamless, so I had to animate certain things by layering p5 and .png files appropriately. Having to deal with a lot of text made this even more difficult, especially since I wanted to fade them in and out.
Takeaway
Although it was very stressful to finish this over only a week's time, it was extremely fun and satisfying to make (I really enjoy narrative games and mystery.) I know better now to organize even more for next time.
In this project, I learned that the devil really is in the details, be it timers that ensure the user is able to read dialogue or transitions that allow users to make sense of the scenes.
Gameplay (no audio)
Game
Try it out below or play it in a new window!
Approx time: 2-3mins
Note: hit "m" to toggle mute