

Project: Hoot
Hoot is a product that aims to reinvent bedtime stories to put young night owls to sleep in a hoot. It is an interactive projector designed for kids, meant to be used with an accompanyig mobile app controlled by their parents.
Software:
Photoshop, Blender, Figma
Problem Statement
Young children can have a lot of energy and may have trouble falling asleep, potentially causing them to habitualize poor sleep hygiene.

Target Users
The primary target users are children and their parents.



Ideation
I began by ideating with the senses in mind. I considered relaxing patterns and ambiance as well. Some of my initial ideas included puzzles and activities that encourage cognitive activity; I ended up dismissing these because it creates an environment and state of mind not conducive to sleep.
My leads mostly involved light. In the end I opted to follow utilizing projections. This paves the way for reinvented storytelling, but also provides the opportunity to create a relaxing environment for children such as dimming over time.
From my form explorations, I experimented on different shapes and how these might affect functionality. The owl figure best fit a child’s bedroom and has a spacious body to allow space for the electrical components it might require. Furthermore, the idea of a character such as an owl provides comfort for children who are afraid of being alone.
Though Hoot is designed for children, the accompanying app is designed to be used by thier parents, providing them with the option to read stories together to imporve literacy.



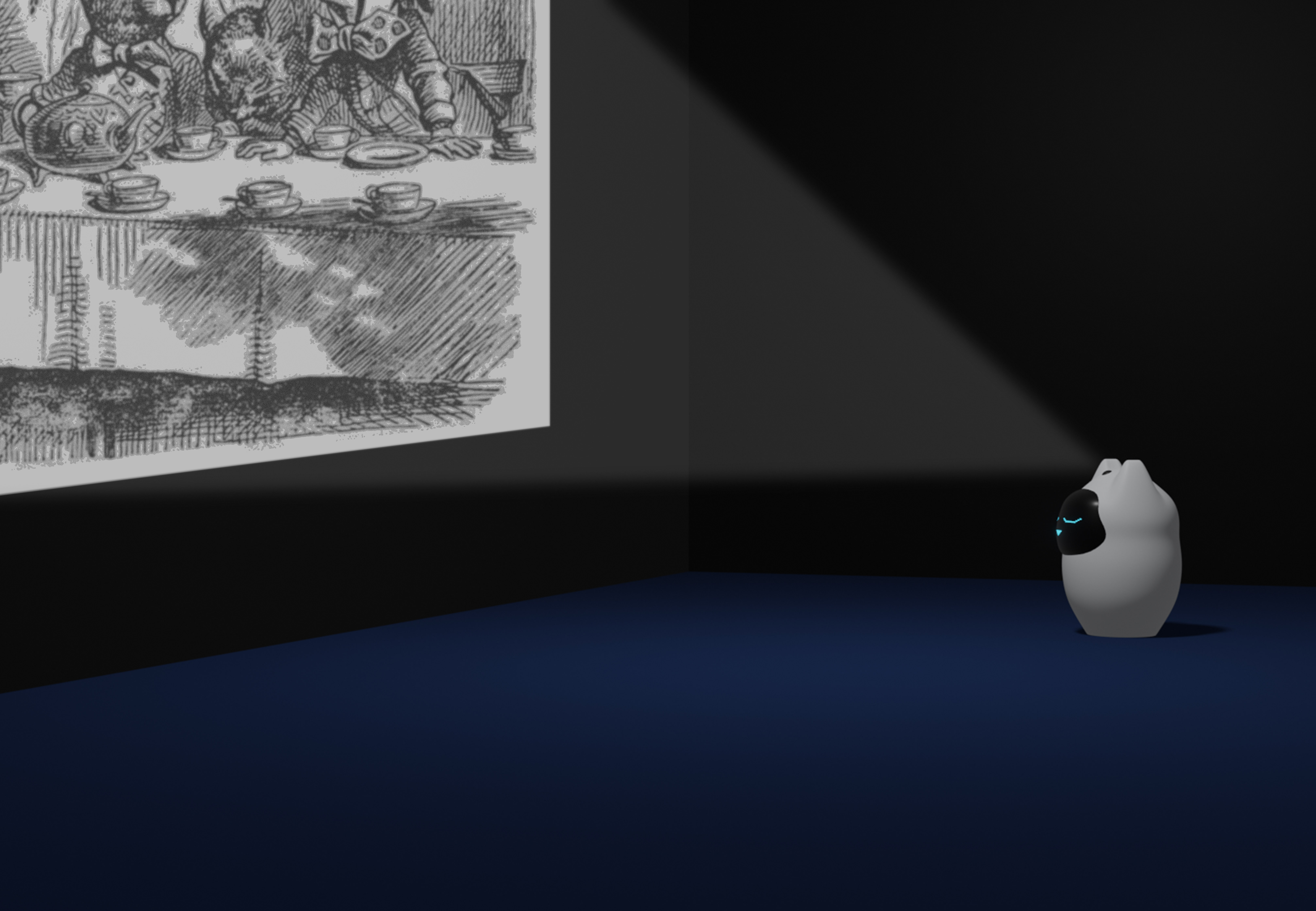
Renders
Hoot has a projector to project stories and environments and speakers to accompany stories and environments with sound. It also has a face display for interaction with children when voice commands are used (ex “Hey, Hoot, could you sing me a lullaby”).



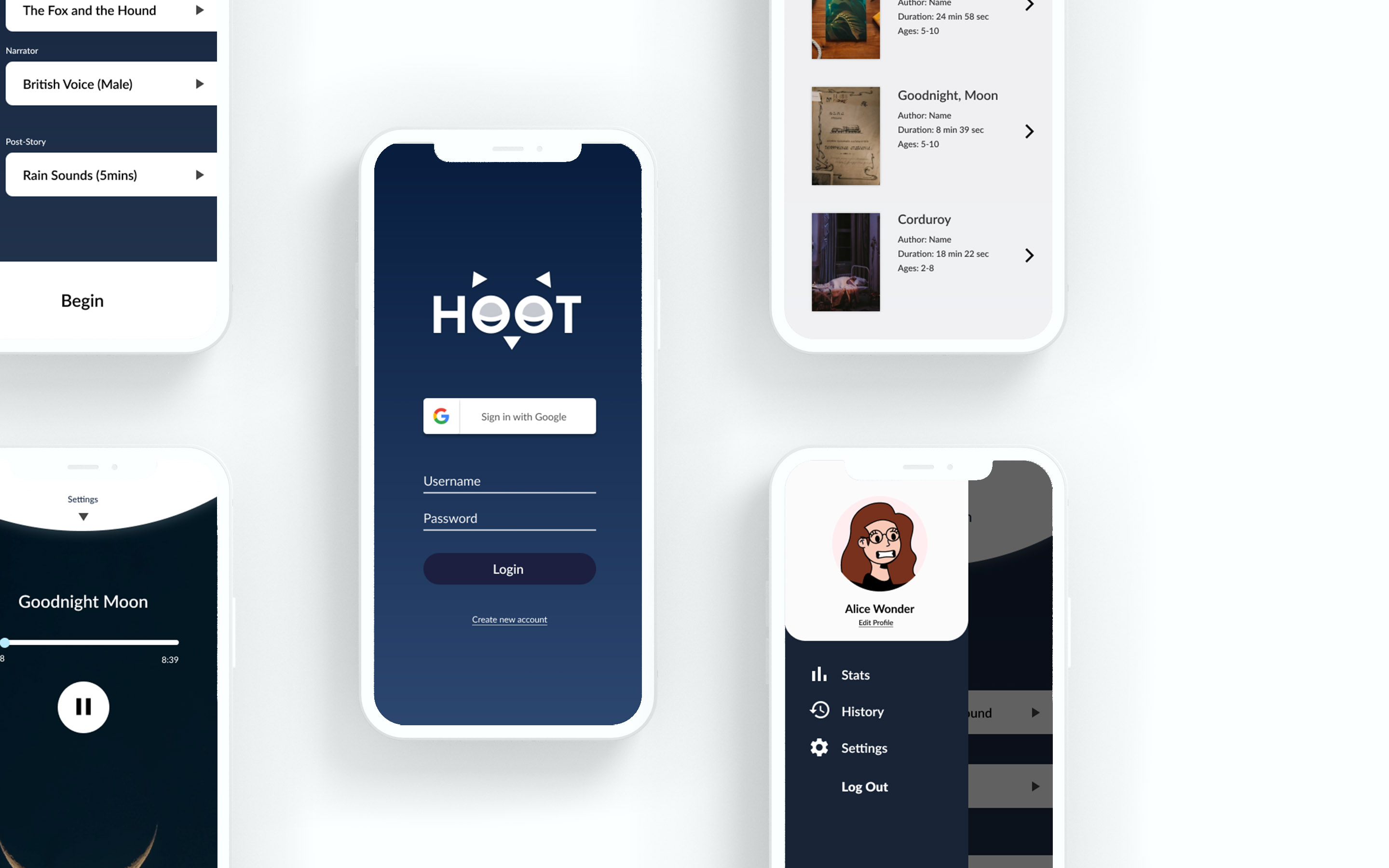
App

The Hoot App is where users can connect their Hoot devices to the network and to their phones.
Goals:
The goal was to provide a place for users to customize the storytelling experience and get access their story library.
Features:
The app has a toggle for the autoplay feature which allows parents to toggle between automatic narration or personally reading with their children
The app also allows parents to choose post-story music. This feature is to ensure a calm ambience for their children as they fall asleep.
Flow:
The ideal flow was a simple one. I wanted users to be able to easily press play upon entering the app. Given this, all the information they need such as narrator, story, and post-story sounds are right there in the main page as they open up the app. It provides parents with a quick glance of the information they need, minimizing unnecessary interactions.