
Project: Echoes
Echoes is an interactive device that introduces a mindful form of play by reversing the role of movement and music in dance.
Tools used:
HTML, CSS, JS, p5.js, Arduino
Libraries used:
Tone.js, Madgwick, Arduino BLE
Process Outline:
Experiments -> Assessment -> Code x Make -> Debug
Documentation of Use
Concept
The concept behind Echoes is inspired by how music and dance have maintained a persistent presence in my life through the years. I wanted to create something that would give people the feeling of satisfaction upon having created something through movement. Additionally, I wanted to create something that would encourage people to explore, play, and have fun.
Tests/Experiments
With my first form of inspiration being my mom's favourite scene from big, I tested the feasibily of producing sound by using distance and force as a factor.
After recieving input on this experiment, I realized that using too many external sensors would be too inconvenient when attached to the body, I decided to use a more minimialistic approach which I first Tested on the Circuit Playgorund.
Libraries
The first library I incorporated was Tone.js, of which I was able to experiment a bit on by creating arpeggiating sound sequences and envelopes. Upon conducting tests with my classmates, there was a preference for sound created through an envelope over an arpeggiating chord sequence due to it being cleaner and more precise to the movement.
The next libraries I learned and incorporated were the Arduino BLE and p5 BLE libraries. I was able to implement this with the help of Professor Scott and the tutorials that Professor Scott has made. Though the code used in the example did not completely work for me, I was able to understand the concepts through it and figure out how to modify accordingly. Professor Scott's code also gave me an idea on how to understant p5 BLE's github documentation better.
The last library I incorporated was the Madgwick library, which is also documented in Professor Scott's Madgwick tutorial.
Problems/Troubleshooting
Issues with p5 being run through the web browser came up which was related to an iframe error. Upon consulting with Professor Scott on this issue, it wwas found that this is due to running BLE withing the browser. Everything ended up fine when ran locally or through github pages.
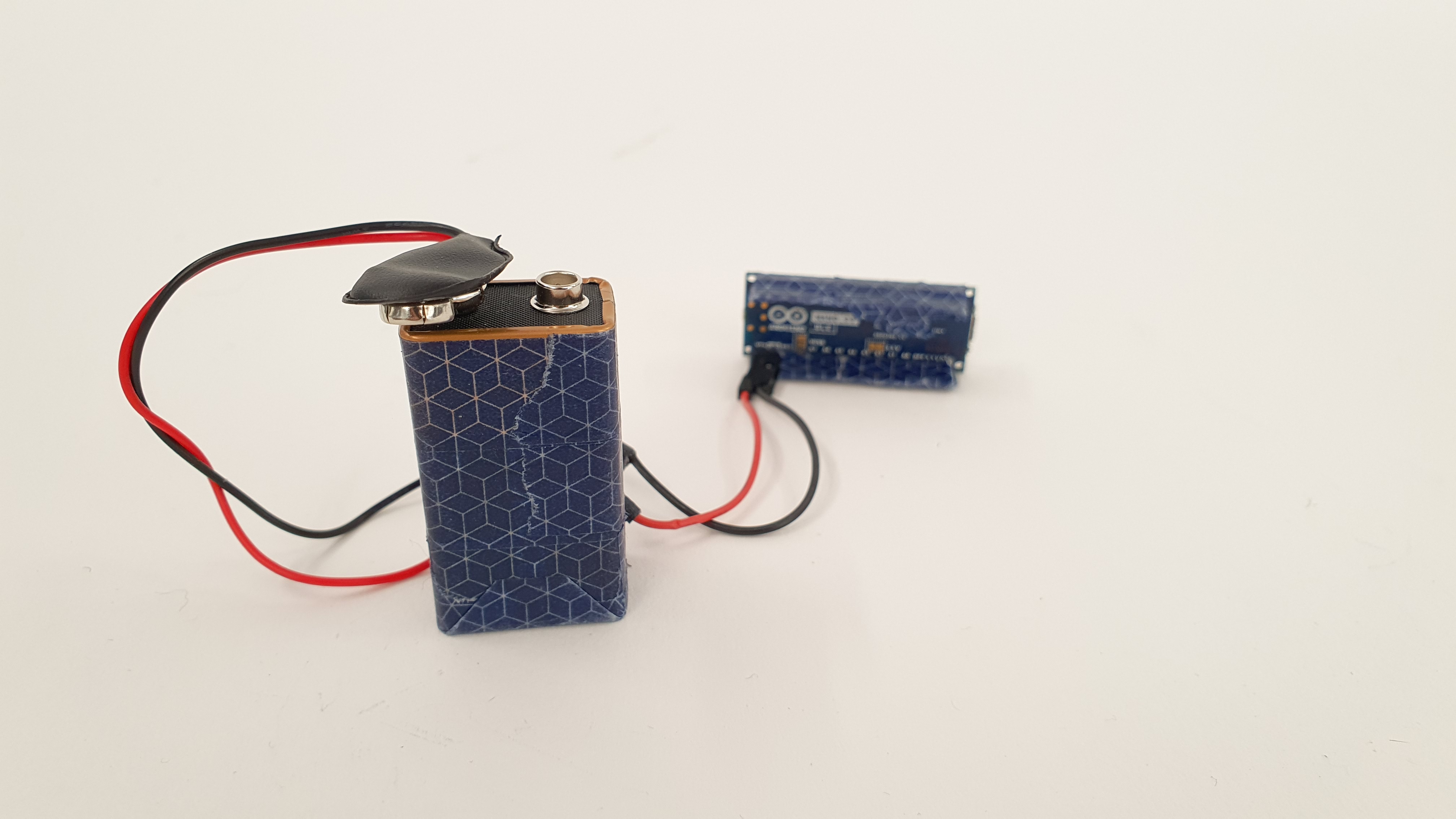
I initially had an issue with powering my Nano with a powerbank which would stop providing power after a few seconds. Ideally my source of powewr would be smaller. Upon doing some digging, I found out that I could use a 9V battery to power my Nano. Instead of soldering it straight to the board, I soldered the battery connector's wires to female pins that fit the headers so that it could be removable.
Other bugs from my code caused issues that have since been resolved; for more on this process view the full wweek-by-week documentation here.
Physical Presentation
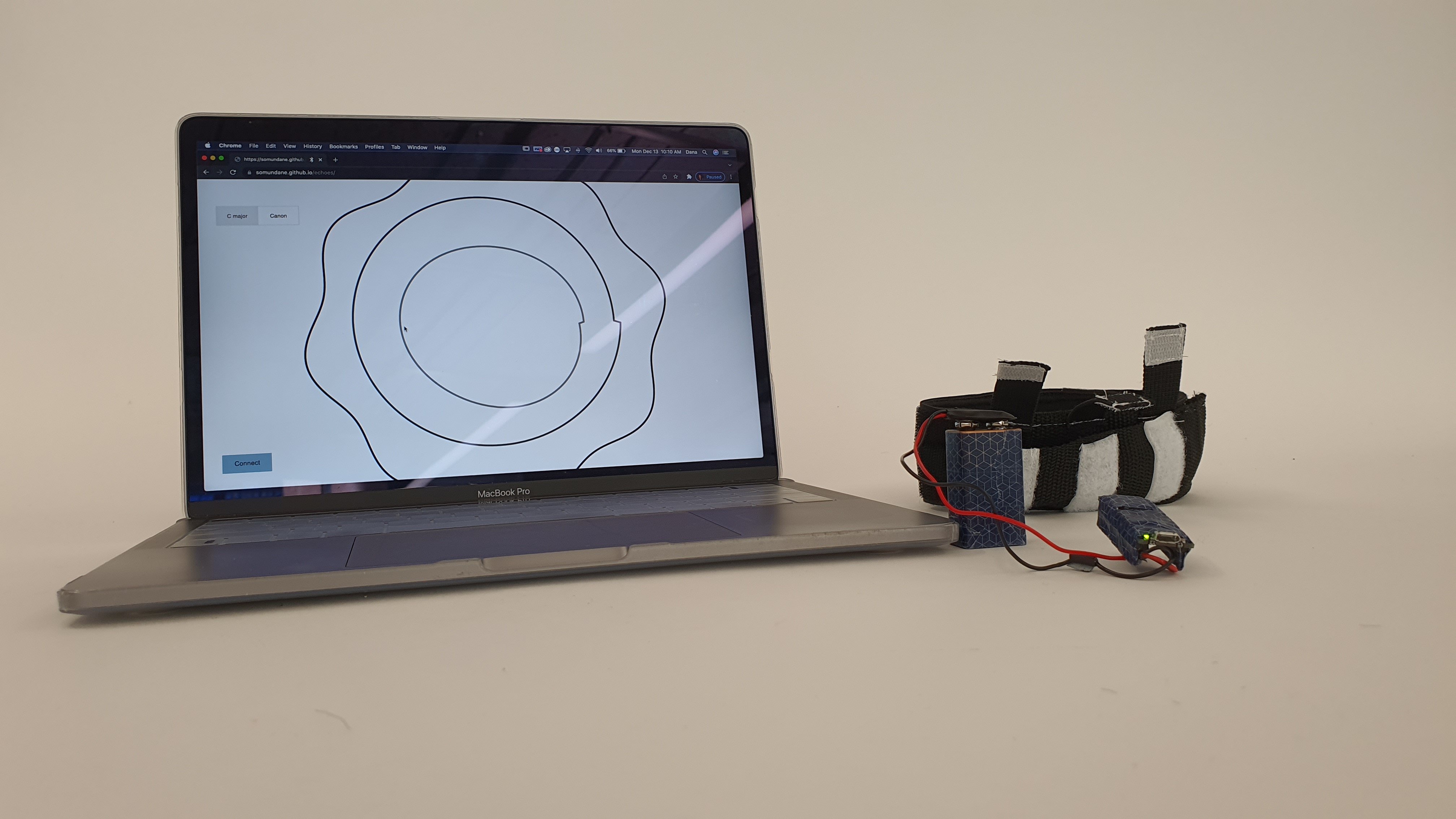
For physical presentation, I was limited by the size of my battery and by the fact that the board I had had pins/headers. I was then deciding between stuffing it into a ball and letting that be the object or creating a strap for it. I ended up pursuing the latter. Additionally, I uploaded the code to github pages so that it is more easily accessible.
Professor Alex warned be about the headers potentially scratching up the battery and causing a short if they are put together. This caused me to tape around the battery and the nano. After this, I iterated on straps to fasten the device onto the body.
Setup