
Project: Chomp
Chomp is a webpage that searches for nenarby restaurants. This project is my way of diving into both the Zomato and Google Maps API.
Tools used:
Google Maps API, Zomato API, Bootstrap
Languages:
html, css, javascript
Category:
Web Development
APIs
Google Maps takes coordinates as input that allows it to pinpoint the user's location. Zomato's API also is able to utilize coordinates to find nearby restaurants. Once Zomato returns the coordinates of nearby restaurants, these coordinates can be used as inputs for the Google Maps API to be represented visually on the webpage.
Process
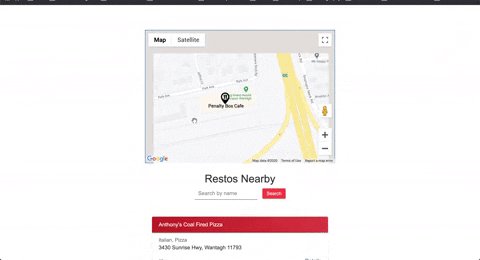
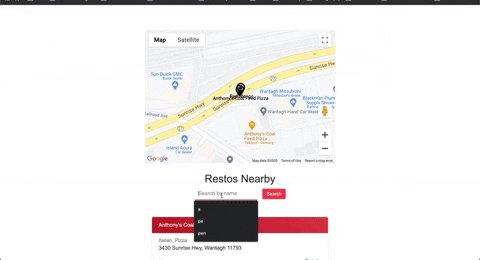
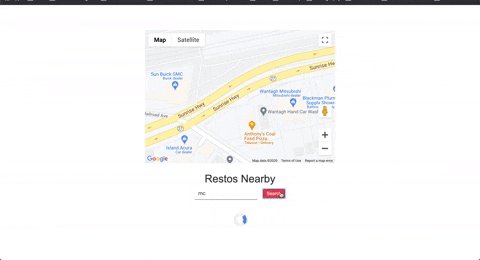
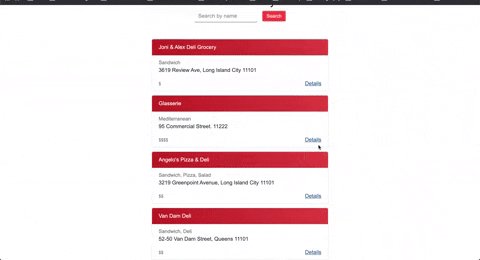
I began by figuring out the different features, inputs, and outputs the APIs have. After this, I then decide on which details I take to show the user. The search feature utilizes a catch-all "*" to filter results. It works best if typing whole words such as "deli," "pizza," etc.
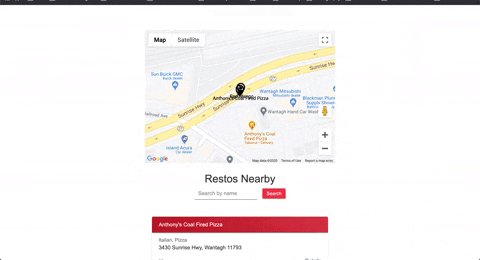
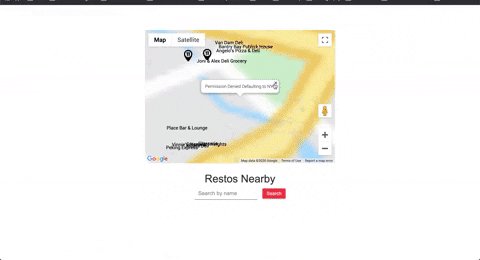
I used Bootstrap for the front-end and utilized a card layout to display the data. For the map, I used a custom marker since Google Maps allows this. It was fun to play around with the zooming, the animations, and the pop-ups for the map.
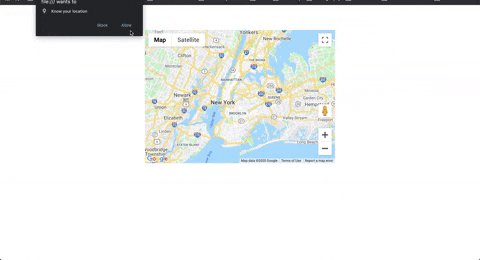
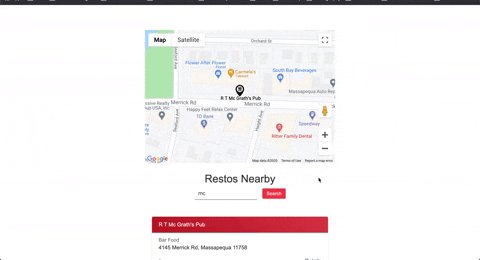
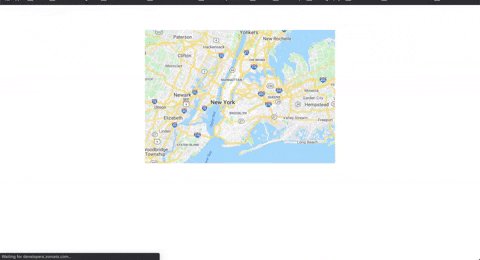
To prevent the program from failing when location access is not granted, I set the program to default to NYC if the user denies location permissions or if location data is unavailable.
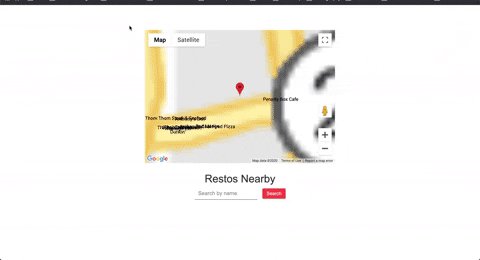
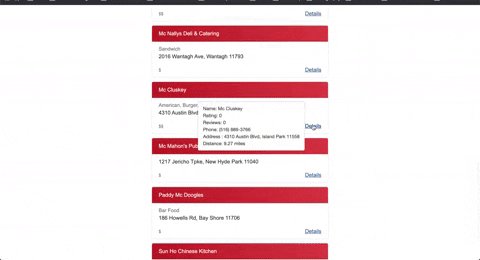
Another detail I added was to provide user feedback via a loading icon. I condensed the information on the cards to make it easier to browse by putting only relevant information (for those that might be hungry) such as address, price, and cuisine. Upon hovering over "details" the user is able to find more information such as phone number and ratings.
Gifs
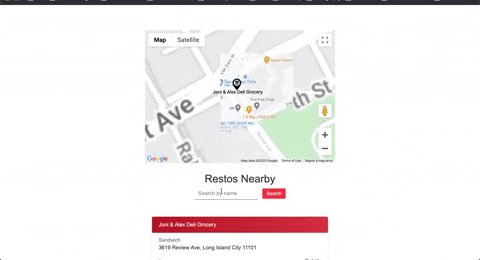
Loading initial restaurants and zooming in upon clicking marker:

Search function and restaurant details:

Default to NYC when location is unavailable:

Takeaways
I learned a lot from this, both about API capabilities and attention to detail (limiting search results, providing user feedback, consider load time). I definitely will need more practice in order to easily jump into using different APIs and libraries. I thoroughly enjoyed making this, though. Not just because I learned a lot but because the features the APIs offer are fun to play around with; much like discovering features on a new device.
In the future, it would be fun to iterate different versions of this like potentially taking distance as an input and randomizing the restaurants within that range. I'd also want to try different restaurant APIs to discover which one might best be suited for the task.